浏览器渲染原理与过程
本文共 542 字,大约阅读时间需要 1 分钟。
进程和线程
进程(process)和线程(thread)是操作系统的基本概念,但是它们比较抽象,不容易掌握。
我们运行一个程序,就相当于开起了一个进程,而这个程序所执行的一个个任务就相当于线程。 推荐一篇阮一峰老师的文章
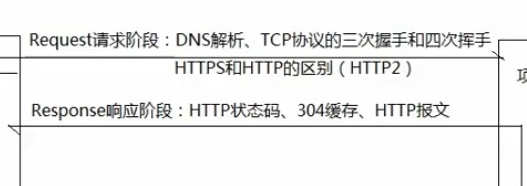
浏览器中输入URL地址,到页面呈现经历了哪些事情?



- 向web服务器发送请求,拿到返回给客户端的html源码
请求与响应中还有一些事情
>TCP用来建立浏览器和服务器连接,传输靠http


客户端渲染
- 浏览器在内存条中开辟一块栈内存,用来提供给代码执行;同时分配一个主线程去一行行的解析执行代码;(因为浏览器只分配一个线程去执行,所以也就是我们说的js是单线程的)
- 当遇到link、img、video…等请求后,浏览器就会开启一个全新的线程去加载资源,但不会执行。
- 当遇到script时,会解析执行,阻塞DOM生成
- 外链的js呢?也一样会去获取资源并执行,阻塞dom。但可以使用使用defer 或者 async 去异步获取资源,等dom渲染完在执行


- 当自上而下执行完毕后生成DOM tree ,主线程去执行加载回来的css资源生成CSSOM,然后将DOM tree和CSSOM 结合生成渲染树,然后回流、重绘,展示页面
回流和重绘
针对回流和重绘前端可以做的性能优化
转载地址:http://hpqkk.baihongyu.com/
你可能感兴趣的文章